What is Kotlin Multiplatform (KMM)
Kotlin Multiplatform Mobile is a feature that enables you to use one codebase to write the business logic of iOS and Android apps. Sharing code between multiple mobile app development platforms is one of the major use cases of KMM. With Kotlin Multiplatform Mobile, you can build mobile applications for multiple mobile platforms by sharing code, such as business logic, connectivity etc between Android and iOS.
KMM enforces modularization, thus by forcing mobile app developers to write code in such a way that separates business logic from UI. Kotlin allows a high level of reusability between developers. It allows developers to share knowledge domains and reduce the duplication of native code.
Common Kotlin code is converted into an iOS framework that can be used as any other existing iOS framework in Xcode. For Android, Common Kotlin code is converted in Gradle library that can be used in any Android Project.
Components of Kotlin Multiplatform
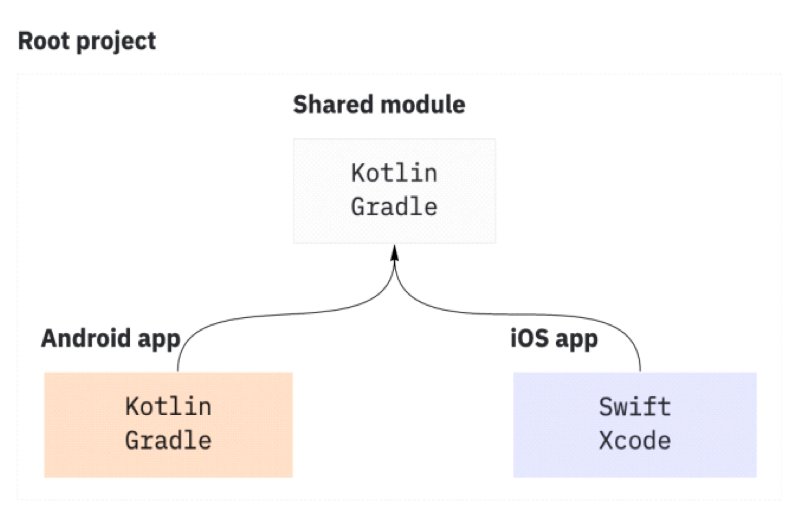
A basic KMM project has the following structure and components.
Shared module – a Kotlin module that contains common logic for both Android and iOS applications. Builds into an Android library and an iOS framework. Uses Gradle as a build system.
Android application – a Kotlin module that builds into the Android application. Uses Gradle as a build system.
iOS application – an Xcode project that builds into the iOS application.

Creating a KMM Project in Android Studio
Update Android Studio to the latest or at least version greater than 4.0.1 for installing Kotlin Multplatform plugin.

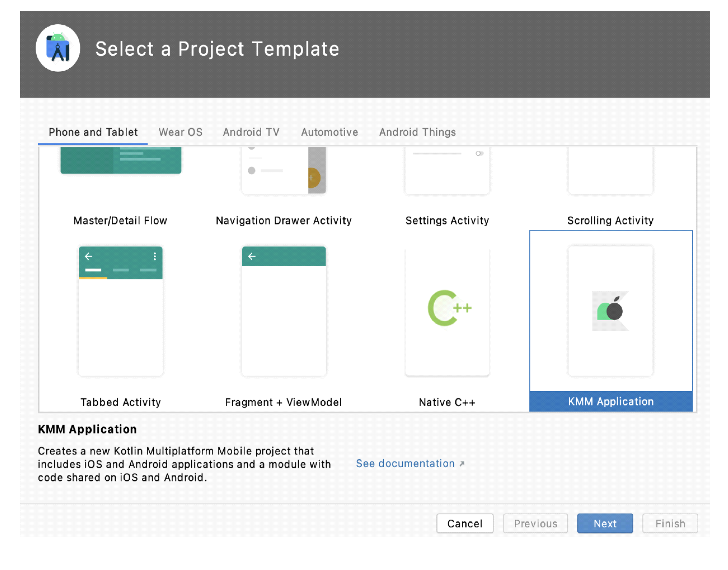
After installing KMM plugin, Android Studio should be restarted and then we can create a new KMM project.

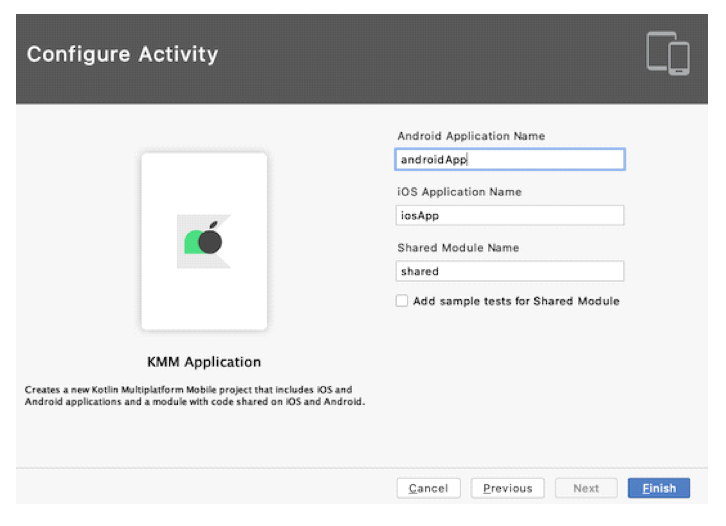
In this section, you will have to give your project a name, select your minimum SDK, Save location, Package name, and iOS, Android module name.


The root project does not hold source code. You can use it to store global configuration in its build.gradle(.kts) or gradle.properties.
Shared module contains the core application logic used in both target platforms: classes, functions, and so on. This is a Kotlin Multiplatform module that compiles into an Android library and an iOS framework. It uses Gradle with the Kotlin Multiplatform plugin applied and has targets for Android
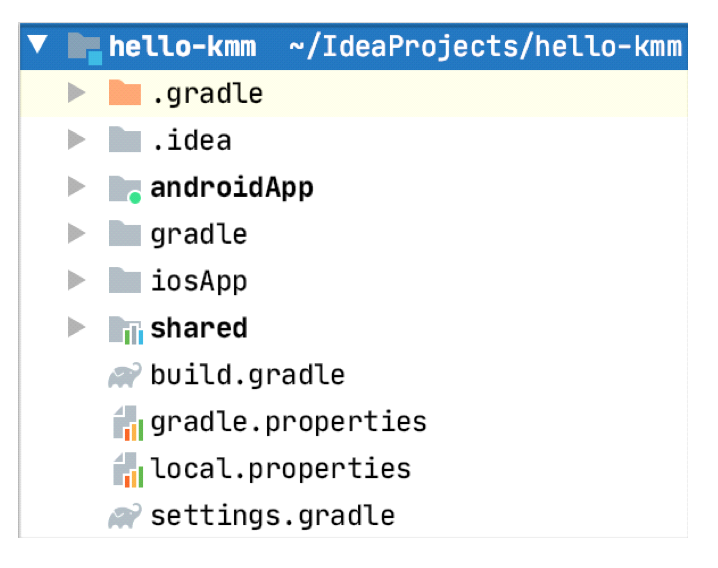
Kotlin Multiplatform Project Folder Structure
.gradle/ and .idea/ folders: local files that should not be committed to source control for most Android Studio projects. They include local settings for the IDE, project, and dependencies.
androidApp/ folder: the root directory for the Android app project in our larger KMM project that has all of the Android side’s UI logic.
build/ folder: contains output from your KMM builds. There is no need to add this folder in source control.
iosApp/ folder: the root directory of the Xcode project in the larger KMM project.
External Libraries: all of the project’s dependencies. Android and KMM projects differ from iOS projects in that they require far more external dependencies.

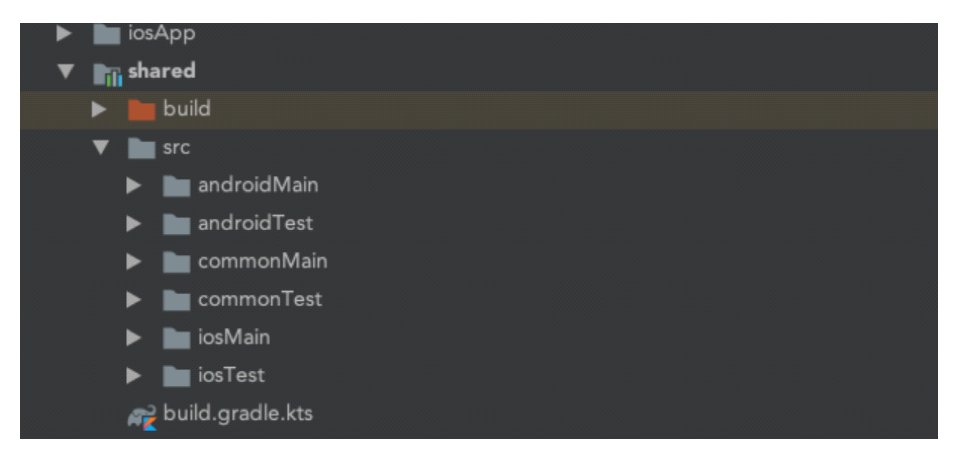
Overview of Shared Module
commonMain :- It contains our business logic. For eg :- Network layer, data models etc. It also contains all the expect declarations.
iosMain :- It contains iOS specific implementations. Includes all the actual implementation for iOS part.
androidMain :- It contains android specific implementation. Includes all the actual implementation for android part.
androidTest, commonTest and iosTest :- Used to store unit tests for common and platform-specific source sets accordingly.
Running KMM Application on Android & iOS
In the list of run configurations, select your app, androidApp or iosApp and then click Run.
Pros and Cons of Kotlin Multiplatform
Pros of KMM (+)
- Native performance – no additional runtime in your app bundle
- No legacy code – you can start integrating KMM anytime
- No shared UI – pixel-perfect native views
- It’s easy to just add iOS to your existing Android app
- Shared logic allows developers to add new features and fix bugs on both operating systems at the same time
- Easy to use – Almost all Android developers already use Kotlin, so there is very little additional knowledge requirement for them to start.
Cons of KMM (-)
- Not many pure Kotlin libraries available in the shared common module
- Still in alpha, not production-ready, Many components are still in Alpha/Beta stage and potentially can be unstable or change in future
Kotlin Multiplatform brings that to other platforms to help us create scalable and maintainable apps using a single codebase. Although the code-sharing is slightly less than that with other cross-platform solutions as UI cannot be shared, that gives us the advantage of creating a user experience that is in line with the platform’s guidelines and best practices. It also helps app developers to reduce duplication of business logic, and keep multiple mobile platforms in sync, thus helping product developers to improve time to market, and adopt new features.






